Making buttons in flash isn't as difficult as you might think. You can make a drawing (or even just a circle, square, or other shape) and convert it to a button.
- Draw the shape(s) that you would like to become the button.
- Select the shape(s) either by clicking/shift-clicking on them or drag a box around them.
- Select MODIFY > CONVERT TO SYMBOL (or right-click the selected shapes and choose Convert to Symbol)
- Select the "Button" option.
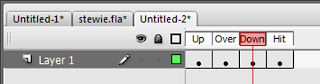
- Notice that the "timeline" has been replaced with 4 squares -- or "button states".
- Up: This is what your button will look like when untouched.
- Over: This is what your button will look like when you move your mouse over it.
- Down: This is what your button will look like when you click it.
- Hit: This is the area of the button that is "encounterable".
- Adjust your button states to set how your button will appear to users.
- Do a CTRL+ENTER to test your movie and see how your button works.
Use the instructions below to create a few different 3D buttons. They should either be different colors or change to different colors when being "moused over". You might want to try round *and* square buttons using the same technique.
Do a search for "Sound Effects" and "WAV files" so you can add some sound to your buttons. Here are some examples:
If you want to do some 3D-like shapes, you can do so with a gradient fill and ovals [or rectangles].
First we create a basic shape.
Next we Fill the shape with a gradient in the top-left corner. Notice how it appears rounded or concave.
Then we create a smaller circle and fill it with a gradient in the bottom-right corner. Notice the way it looks "inverted concave" now.
Create another circle (smaller than the second) and fill it with a gradient in the top-left again. Now it appears to be a rounded button with a "frame".
Adding a color gradient (green for example)...
and then painting on a little white for reflection makes it a little more "glassy".
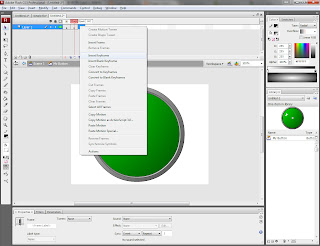
Next you select the entire shape and Convert To Symbol, choosing "Button" as your symbol type.
Your button will appear as a single piece with a bright blue border around it.
Double-click your new symbol and you will see the "button instances".
Here you can see the Up, Over, Down, and Hit instances.
The full screen appears like this.
You can right-click on each of the instances (Over, Down and Hit) to INSERT KEYFRAME. This will copy the Up keyframe so you can start with the same shape and placement.
Change each "instance" to reflect a different look.
When you do a CTRL+ENTER it creates an SWF wherever you have your file saved and previews the "movie" on top of your Flash window.